Offering metadata
Metadata allows you to attach a custom JSON object to your Offering (the paywall entity in RevenueCat) that can be used to control how to display your products inside your app, determine the Offering to show based on provided attributes, and much more. The metadata you configure in an Offering is available from the RevenueCat SDK. For example, you could use it to remotely configure strings on your paywall, or even URLs of images shown on the paywall.
Supported SDK versions
| RevenueCat SDK | Version required for Offering Metadata |
|---|---|
| purchases-ios | 4.20.0 and up |
| purchases-android | 6.3.0 and up |
| react-native-purchases | 6.0.0 and up |
| purchases-flutter | 5.0.0 and up |
| cordova-plugin-purchases | 4.0.0 and up |
| purchases-unity | 5.0.0 and up |
| purchases-capacitor | 6.0.0 and up |
| purchases-kmp | 1.0.0 and up |
Benefits of using Offering metadata
Using Offering metadata has several advantages:
- You can remotely configure aspects of your paywall and upsell messaging and make changes without deploying any code, creating a new app build, or going through app review.
- You can use offering metadata together with Offering Override to display messaging for special offers and discounts. For example, you could create a key
discount_messagethat, if present, shows a special message about the applied discount on the paywall, and set that on a discounted Offering that you apply as an override to customers who are eligible for the specific discount. - You can use Experiments in conjunction with Offering metadata to not only A/B test different products and prices, but also to test changes to the paywall. To do that, you would create a second Offering with the same products as your default offering, but have different values for the metadata keys in the second Offering.
{
"current_offering_id":"default",
"offerings": [{
"description": "Standard monthly and annual plans",
"identifier": "default",
"metadata": {
"paywall_cta_copy": "Subscribe",
"paywall_title_copy": "Unlock all benefits"
},
"packages" : [
{
"identifier":"$rc_annual",
"platform_product_identifier":"ios_annual_9999"
},
{
"identifier": "$rc_monthly",
"platform_product_identifier":"ios_monthly_999"
}
]
}]
}
How to add metadata to your Offering
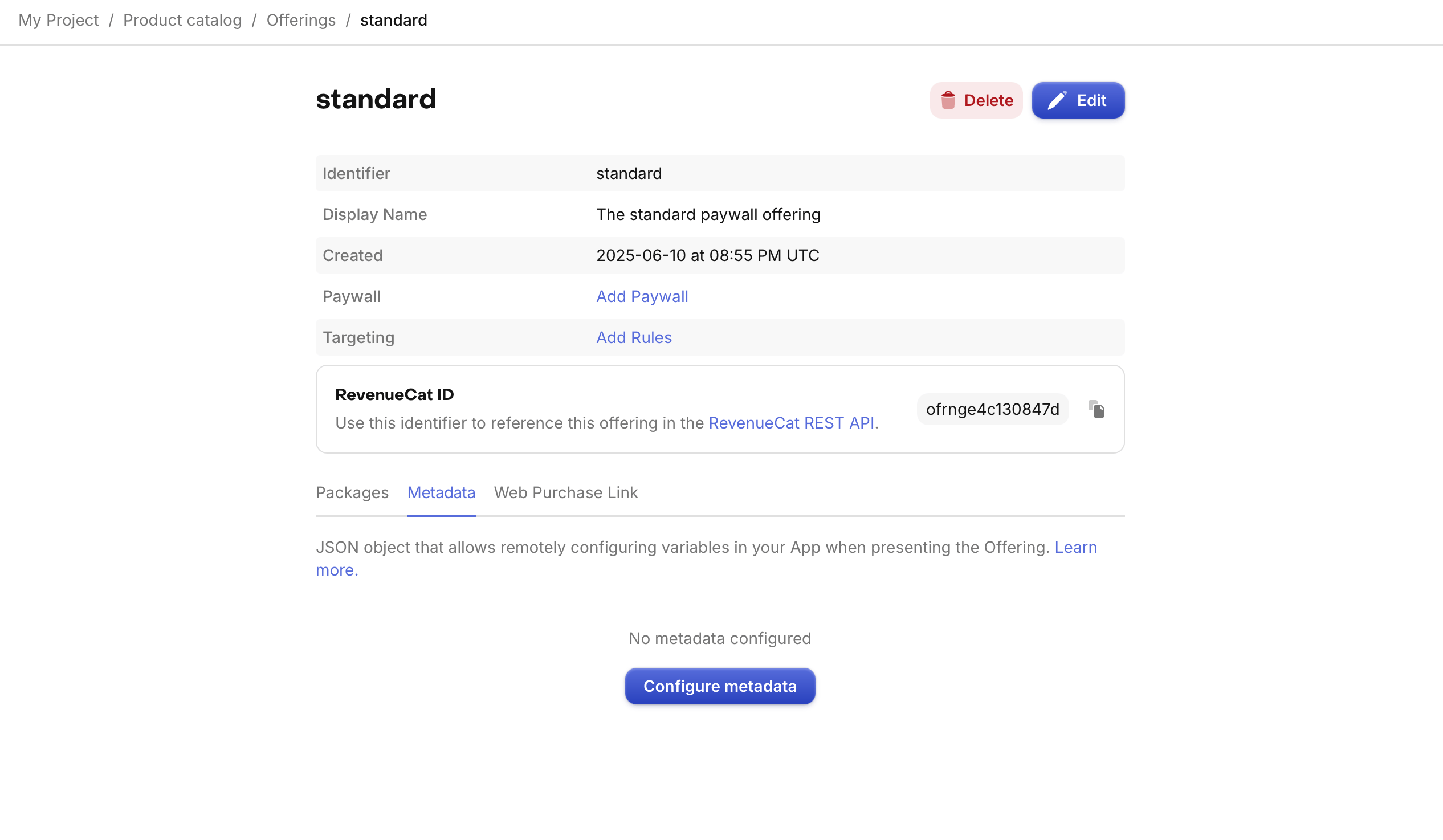
Navigate to the offering you'd like to add metadata in Project Settings > Product catalog > Offerings and click either Edit or Configure metadata (if you haven't configured metadata yet).

Add valid JSON in the Metadata field for your Offering, then click Save to save your changes.
After saving your changes, you'll be navigated back to the summary page for your Offering, where the new metadata JSON object you've created will be displayed. (NOTE: Objects will be alphabetically ordered)
When creating a new Offering, you'll be able to define a JSON object directly from the creation form.
Creating a JSON object
- Offering metadata will automatically detect and support any valid JSON data type (booleans, strings, arrays, etc).
- Nested objects can be used to group together similar keys.
Accessing metadata from your app
You can access metadata directly from the Offering object in the RevenueCat SDKs.
- Swift
- Kotlin
- Flutter
- React Native
- Capacitor
let offerings = try await Purchases.shared.offerings()
if let current = offerings.current {
let showNewBenefits = current.getMetadataValue(for: "show_new_benefits", default: false)
let title = current.getMetadataValue(for: "title_strings", default: [:])["en_US"] as? String
let cta = current.getMetadataValue(for: "cta_strings", default: [:])["en_US"] as? String
}
Purchases.sharedInstance.getOfferingsWith({ error ->
// An error occurred
}) { offerings ->
offerings.current?.let {
val showNewBenefits = it.metadata["show_new_benefits"] as? Boolean
val title = (it.metadata["title_strings"] as? Map<*, *>)?.get("en_US")
val cta = (it.metadata["cta_strings"] as? Map<*, *>)?.get("en_US")
}
}
final offerings = await Purchases.getOfferings();
final current = offerings.current;
if (current != null) {
final showNewBenefits = current.metadata["show_new_benefits"];
final title = (current.metadata["title_strings"] as Map<String, Object>?)?["en_US"];
final cta = (current.metadata["cta_strings"] as Map<String, Object>?)?["en_US"];
}
const offerings = await Purchases.getOfferings();
const current = offerings.current;
if (current) {
const metadata = offerings.current || {};
const showNewBenefits = metadata.show_new_benefits;
const title = metadata.title_strings["en_US"];
const cta = metadata.cta_strings["en_US"];
}
const offerings = await Purchases.getOfferings();
const current = offerings.current;
if (current) {
const metadata = offerings.current || {};
const showNewBenefits = metadata.show_new_benefits;
const title = metadata.title_strings["en_US"];
const cta = metadata.cta_strings["en_US"];
}
Offering metadata limits
- Offering metadata has a max limit of 4000 characters for the JSON object. If you reach that limit, you'll see an error when you attempt to save the Offering.
Offering metadata use case examples
You can find some example use cases in action in our Offering Metadata example use cases doc.