How to use offering metadata to A/B test your paywall with Experiments
Even if you’re using a custom paywall, you can run experiments with RevenueCat

We built Paywalls to help you easily build and optimize paywalls with no coding required. And we built Experiments to help you easily run and analyze A/B price tests. When used together you have a powerful tool for optimization.
But it’s not just paywalls built with RevenueCat that can work with Experiments.
Along with the release of RevenueCat Paywalls, we’re also releasing an update to the existing offering metadata section in the RevenueCat dashboard. You can now attach JSON data to any of your offerings that can then be used by your app to control your paywall experience.
Now, your custom paywalls can be remotely optimized in RevenueCat, making running A/B tests with Experiments easy.
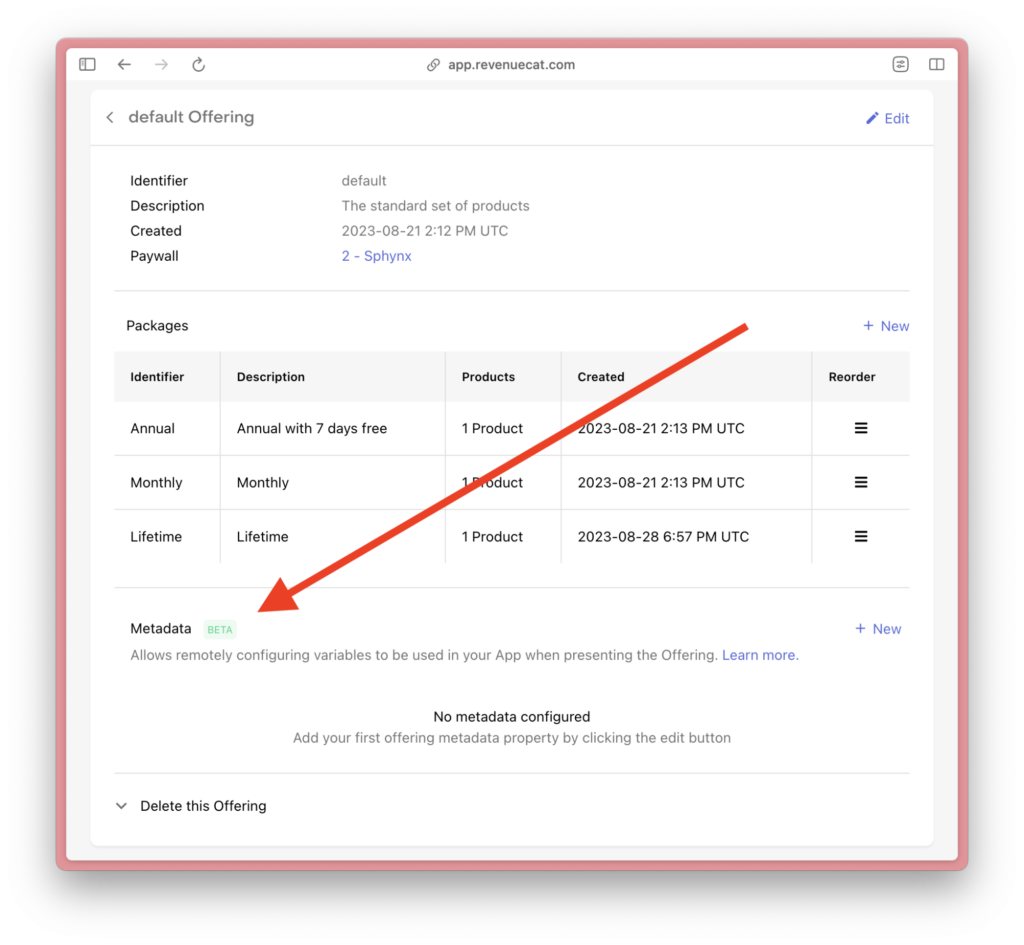
When tapping on an offering in the RevenueCat dashboard, you will now see an updated Metadata section at the bottom.

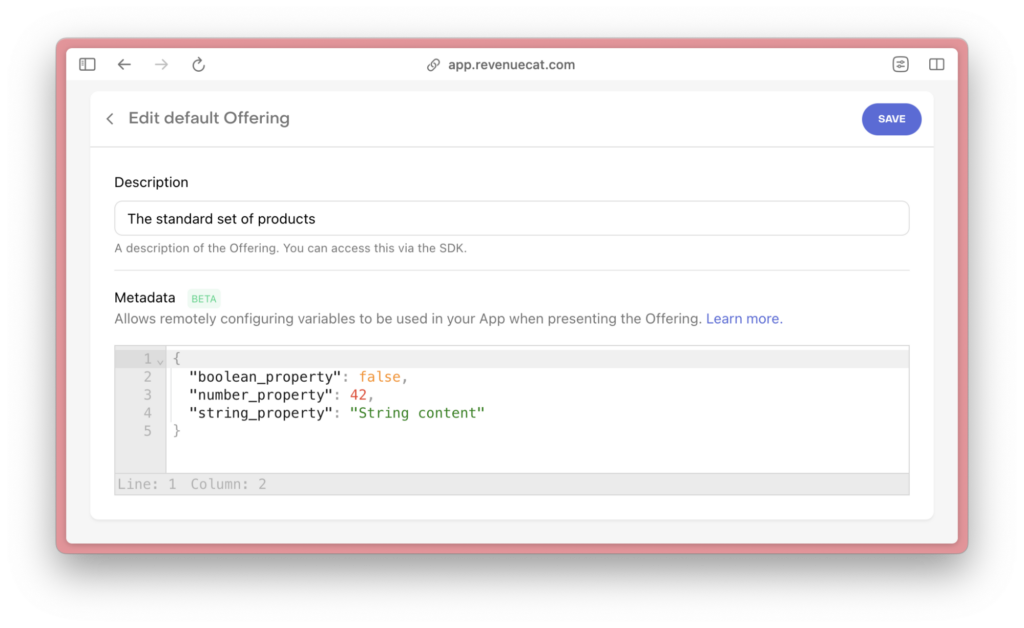
Tapping the “+ New” button (or “Edit” button if you have created metadata in the past) will open the brand new JSON editor.

Here you can add any properties you would like to the metadata object that will be delivered to your app through your offering object. This means that anything you configure using these metadata properties in your app can be controlled by RevenueCat’s experiments.
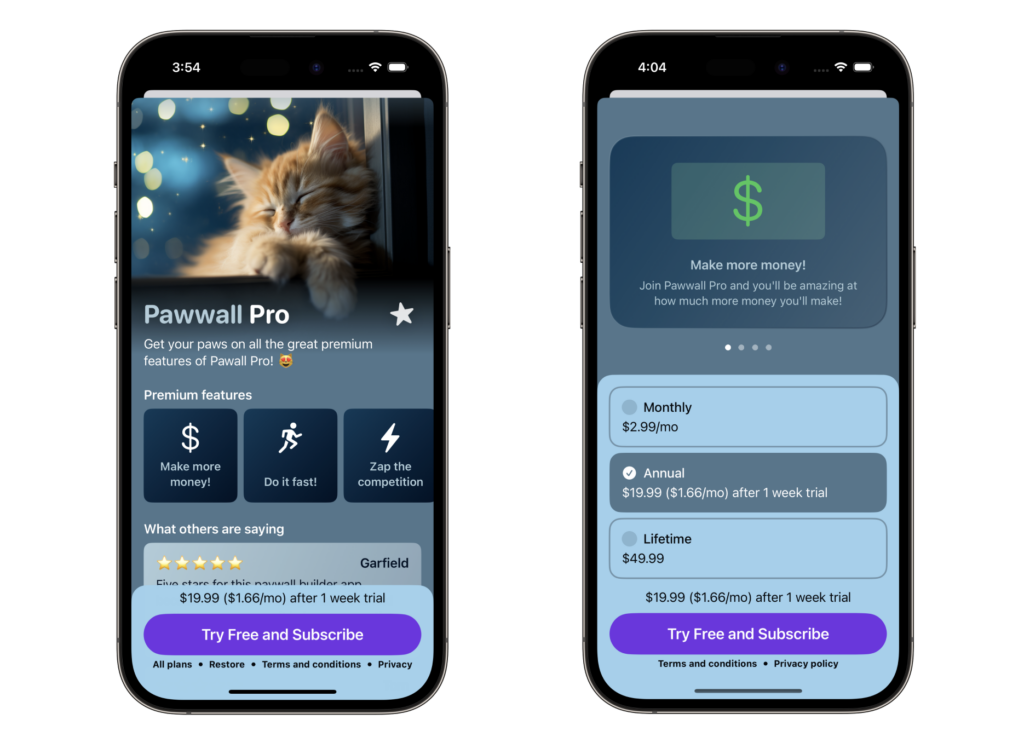
If you are building your own marketing view in your paywall using RevenueCat Footer View or building your entire paywall yourself, offering metadata is the perfect option to optimize your paywall. Here’s a couple of ways you can use this advanced feature in your app.
Switch between paywall designs
If you’re updating your paywall to a new design, it’s always smart to test that your new paywall is actually an improvement over the old one. A better looking paywall doesn’t always mean it will perform better, so you should always test before fully rolling it out.

A simple showNewPaywall Boolean value can be used to switch between designs. Run an experiment comparing an offering with it set to false, and an offering with it set to true and see which performs better.
You could also use a paywallDesignId String to allow you to switch between different paywall designs from the backend. You could use this to easily switch to a themed paywall for different holidays or events. Just make sure you always have a good fallback in your app if it receives a string it does not recognize!
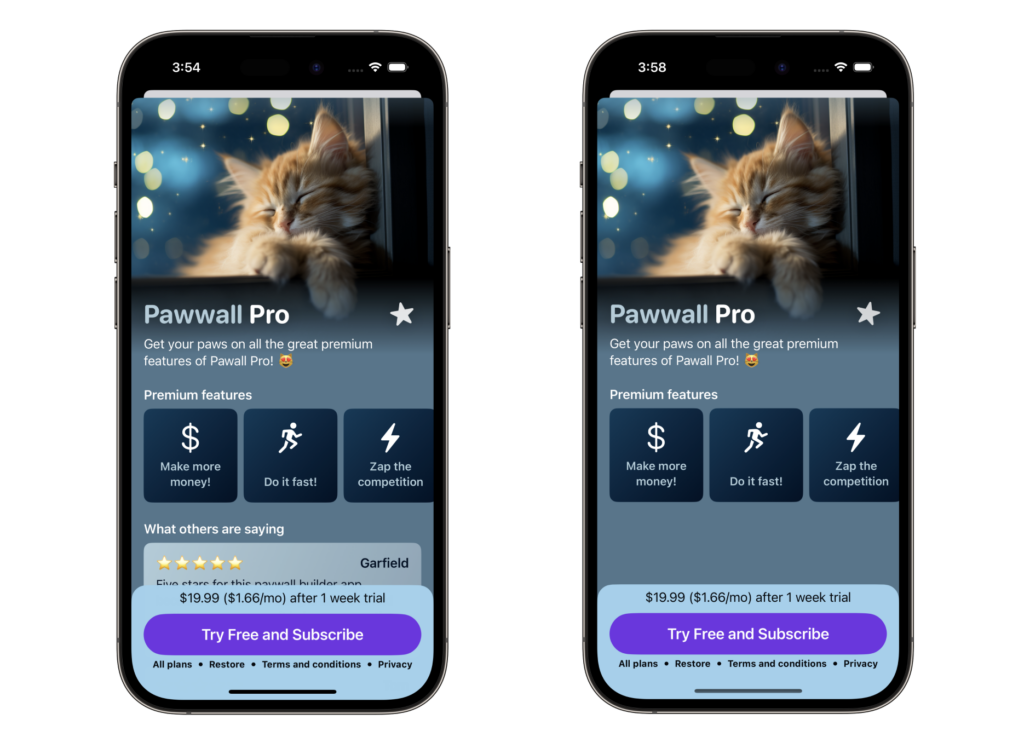
Turn on or off different paywall sections
If you’re not redesigning your entire paywall but just want to experiment with more granular pieces of your paywall, you can use offering metadata to toggle the appearance of different sections of your marketing view. We’d recommend trying out adding a “Testimonial” section with reviews from real users. Or you could try different variations of your features list to see what performs more effectively.

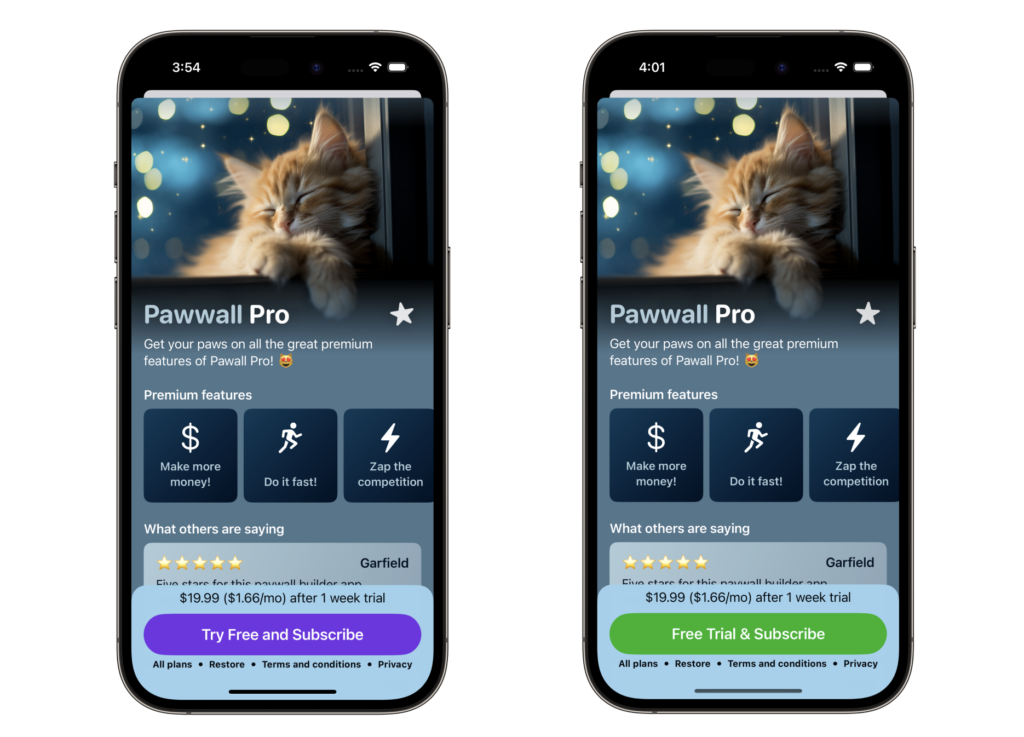
Control colors or text copy
At the most granular level, you can specify a color hex code or text copy for pieces of your paywall. This gives you the ultimate backend control to tweak your paywall over time without having to wait for app review for any of the changes.

Show the paywall at different times
Moving out of the granular paywall design itself, you can also use offering metadata to control when you show your paywall in the first place. Try experimenting with showing your paywall immediately after the first time a user runs the app. And after that, you could even try showing it every 10 or 15 times a user runs the app. This is obviously a balance every app is going to have to determine for itself, but there’s no question that one of the most effective ways to improve your conversion is simply making sure your users know about the option to convert by showing them the paywall.
Final thoughts
Offering metadata is an incredibly flexible way to control your paywalls from the RevenueCat dashboard. Every app is unique with a different set of trade offs and users, so experiment! Try out new ideas and always test those ideas to see how they perform.
You can find plenty of inspiration in our collection of high impact paywall test ideas (including examples and case studies).
You might also like
- Blog post
Implementing in-app purchases and monetizing your Roku app: A step-by-step guide
A comprehensive guide to implementing and monetizing your Roku channel, from choosing the right strategy to technical tips and integration best practices.
- Blog post
How we built the RevenueCat SDK for Kotlin Multiplatform
Explore the architecture and key decisions behind building the RevenueCat Kotlin Multiplatform SDK, designed to streamline in-app purchases across platforms.
- Blog post
Inside RevenueCat’s engineering strategy: Scaling beyond 32,000+ apps
The strategies and principles that guide our global team to build reliable, developer-loved software

