Optimizing paywall placement: The key to unlocking more app subscribers
Want a big boost in subscribers? It’s time to stop being so cautious with paywall placement.

Striking the perfect balance between a seamless user experience and effective monetization strategies feels like a high-wire act. The heart of the act? Paywall placement.
It’s a point of contention: place the paywall too early, and you risk scaring users away; too late, and you might miss out on potential subscribers. It can feel counterproductive to the user experience to show a paywall more or earlier, and it can be — unless you can seamlessly integrate the paywall into the user experience.
With the right strategy, paywalls will feel less like a barrier and more like a gateway to value — a natural step in the user’s journey that respects their experience while optimizing your app’s revenue potential.
In this blog, we’re going to explore:
- Why you should experiment with moving your paywall to earlier in the user journey
- Weaving paywalls more naturally into user journeys
- Helping users reach the “aha” moment in your app earlier
- General best practices when it comes to testing paywall placement
- Which metric you should be measuring when testing paywall placement
Why you should introduce your paywall sooner
Conventional wisdom has long been to hold off on introducing paywalls until a user reaches a certain milestone or activity level. The idea was simple: let users see the value before asking them to commit financially. However, this cautious approach is increasingly being challenged.
Greg is a plant care app. In its early days, Greg would only unveil its paywall after users had added five plants to their collection within the app. The sixth addition triggered the paywall prompt, a strategy rooted in the belief that users should first find tangible value before being presented with a price tag.
But Alex Ross, CEO and founder of Greg, decided it was time for change, and pivoted from a usage-based to a feature-based monetization model.
“We changed two things at once,” said Alex. “One, we started showing the paywall to all users in onboarding, and two, we changed our monetization scheme to be feature-based instead of usage-based. To receive water reminders for even one plant, you need to be a subscriber.”
The results were telling:
- Trial sign-ups soared by approximately 400%.
- Sign up-to-trial conversion rose from 3% to 15%, a 5X increase.

Results like these are enough to make anyone reevaluate how today’s users, who are inundated with ads and paywalls in almost every digital space, actually respond to paywalls.
User expectations: They’re not afraid of commitment
As subscription-based models become commonplace in mobile apps, users’ expectations are evolving. There’s a growing familiarity with in-app purchases, and many users are now accustomed to encountering paywalls early in their app experience. This shift suggests that users may not be as averse to early commitments as some developers might fear, as long as the user experience isn’t compromised.
Citizen, a personal safety app, takes this to another level by weaving paywalls into a narrative.
“We’re trying to get them excited about [the app],” said Darrell Stone, former head of product at Citizen, when David interviewed him at App Promotion Summit. “We want to tell the whole story through the flows that present the paywalls.”
This means the Citizen team doesn’t just consider where the paywall is or what it looks like — they consider the user’s mindset when they’re opening the app.
“We think about the story we reveal to them through our onboarding,” Darrell said, “so that when they see the paywall, it’s contextualized to their experience.”
When your paywalls flow with — instead of disrupt — the user experience, both you and your users will reap the benefits.
Ania Wysocka, developer of the mental wellness app Rootd, observed this trend firsthand. Initially cautious, she worried that a paywall introduced too early in the user journey could be off-putting.
“I was so worried that people would be turned off by a paywall,” she said, “given that Rootd’s focus is on panic attacks and anxiety. A paywall in your face might not be great.”
Luckily, Ania decided to put this assumption to the test and move the paywall early in the onboarding process. The result? A 5X increase in revenue.
Rootd’s experience underscores a crucial point: users are becoming more open to paywalls, provided they see the value. This shift is an opportunity for developers to rethink their monetization strategies, leveraging early paywalls to boost revenue without the anticipated backlash.
Optimizing the ‘Aha’ moment: When to present your paywall
The aha moment in an app user’s journey is that pivotal point where the value of the product becomes crystal clear — when interest turns into investment.
Jake Mor, co-founder of Superwall, discussed the importance of this moment on the SubClub podcast.
“The most important thing is getting a user to an aha moment as quickly as possible,” he said. “If you’re losing out on 50% of your signups because they’re not even reaching the aha moment, then it would make much more sense to add a paywall before the aha moment that describes what the app does…and tells them how much they have to pay to access that.”
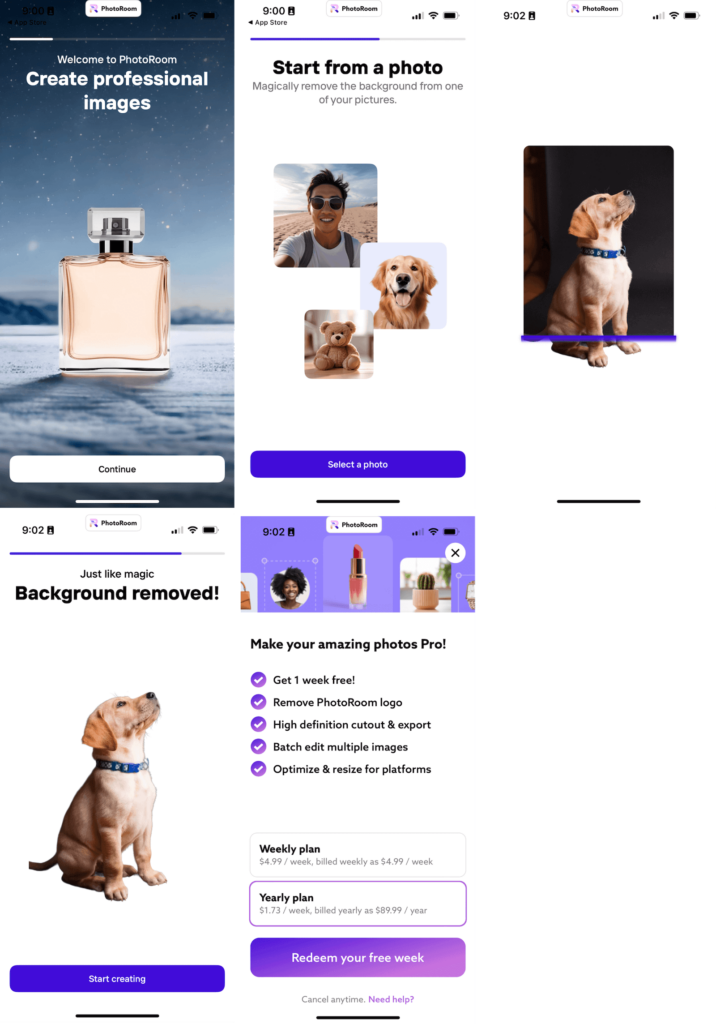
Jake thinks PhotoRoom, an AI photo editing app, does this well. During the onboarding process, users have to add a photo and remove the background, showing the app’s value proposition almost immediately. Right after that, users are hit with a paywall, capitalizing on that aha moment.

On one hand, you need to guide users quickly to that pivotal moment where they recognize the app’s worth. On the other, you must seize the opportunity to monetize without being prematurely aggressive. When done right, the paywall will feel like a natural next step in their user journey.
Finding your paywall’s sweet spot
Finding that aha moment doesn’t have to be difficult, but it does require some knowledge on best practices and experimentation.
Paywall placement best practices
For a long time, Sylvain Gauchet, director of revenue strategy at Babbel, advised against a more aggressive approach to paywall placement. But he’s since changed his tune. Yes, some users will abandon the app if they’re hit with a paywall too early.
“But on the flip side, I made the analogy of going to a store without prices,” he said. “It’s really uncomfortable. If something’s going to cost, you want to know how much it costs. You may cause some level of churn by showing a paywall, but it’s probably the users who are never going to pay anyway.”
The results seen in the Greg app and Rootd app strategies are testaments to the power of well-placed paywalls. They serve as prime examples of how early and strategically timed paywall exposure can significantly lift trial sign-ups.
But how early? When making this decision, Jake Mor suggests considering the following placements:
- Before onboarding (new users)
- After onboarding (new users)
- Before using a core feature (existing users)
- After using a core feature (existing users)
“Usually, the winning combination on every app is on every app open, before using any locked feature, both before and after onboarding,” Jake said. In short, more is better — especially in the beginning. From there, you can start testing.
The metric you should be measuring
A strategy that’s successful for one app might not yield the same results for yours. You can use these best practices and data from other apps to inform your initial decisions, but A/B testing will illuminate the best time for a paywall for your users.
So while, as Jake suggested, you should initially place paywalls in a variety of locations for both new and existing users, this doesn’t necessarily mean you’ll keep each of those paywalls. As you A/B test, you’ll likely come across some clear winners (and some that drive users away).
Jake and Sylvain emphasize a crucial metric in this experimentation process: the percentage of users encountering your paywall (and how often). This process isn’t about inundating users with payment requests but rather strategically placing the paywall where it will be seen by those most likely to convert.
“You should go into your analytics tools, like Amplitude or Mixpanel, and monitor how many times people are seeing your paywall,” Sylvain said. You may find you’re missing out on converting users because your app makes it difficult for people to pay.
When you find what works, don’t stop testing. What worked last year might not have the same potency today. Constantly re-evaluating your paywall placement ensures that your app stays aligned with user behavior and market trends.
Paywall placement optimization: Summary of takeaways
Results from apps like Greg and Rootd show the effectiveness of early paywall exposure. These apps strike a balance between respecting and improving the user journey while also increasing subscriptions. And while paywall placement is nuanced, with continuous A/B testing, you can do the same for your app — you can find that aha moment.
Let’s summarize what we’ve learnt in this guide:
- Early paywall introduction can increase subscriptions: Contrary to the traditional wait-and-see approach, introducing paywalls early in the user journey, as seen with apps like Greg and Rootd, can lead to significant increases in trial sign-ups and revenue.
- Adapting to user expectations: Users are becoming more accustomed to encountering paywalls early in their app experience. Integrating paywalls seamlessly, like Citizen, enhances user engagement without compromising the experience.
- Leveraging the ‘Aha’ moment: Identifying and capitalizing on the ‘aha’ moment in the user journey is crucial. Successful apps like PhotoRoom introduce paywalls right after this moment, turning interest into investment.
- Best practices in paywall placement: Experiment with paywall placements such as before or after onboarding, or around core features. Continuous A/B testing is essential to find the most effective strategy for your specific user base.
- Monitoring and testing continuously: Use analytics tools to track how often users encounter the paywall and adjust placement accordingly. Remember, a strategy that works today might need adjustment tomorrow.
No two paywall strategies will look the same, but talking to other developers will help you find new ways to experiment. We created a Sub Club post on paywall optimization to help you do just that! Head over there to share your experience and learn from others. We’d love to hear what’s working (and what isn’t).
Build, test, and optimize paywalls with ease: Get started with RevenueCat Paywalls.
You might also like
- Blog post
The complete guide to SKAdNetwork for subscription apps
Understanding Apple's privacy-first attribution
- Blog post
“A big market is great only if you can take a substantial share of it” — Patrick Falzon, The App Shop
On the podcast: estimating the revenue potential of an app, crafting an exit strategy, and why LTV is such a terrible metric.
- Blog post
Effective testing strategies for low-traffic apps
Is A/B testing off the table? Let’s rethink experimentation.

